 Continuamos con la segunda parte de esta introducción a jQuery Mobile, un framework de desarrollo UI para aplicaciones web en móviles.
Continuamos con la segunda parte de esta introducción a jQuery Mobile, un framework de desarrollo UI para aplicaciones web en móviles.En este artículo hablaremos de los aspectos básicos del framework: $.mobile, métodos y eventos, los atributos data-* de HTML5, y la creación de una aplicación web móvil con jQuery Mobile.
Si quieres saber cómo el nuevo framework de jQuery Mobile puede ayudarte a desarrollar aplicaciones web para móviles, con facilidad, este artículo es para ti...
$.mobile y los métodos y eventos soportados
El objeto JavaScript jQuery la mayoría de veces es referido con el signo del dólar ($). jQuery Mobile framework extiende el core de jQuery con plugins móviles, que incluyen el mobile o $.mobile, los cuales definen varios eventos y métodos. Algunos de los métodos expuestos por $.mobile están descritos en la siguiente tabla.
| Método | Uso |
| $.mobile.changePage | Para cambiar la programación de una página a otra. Por ejemplo, para ir a una página weblog.php usando un slide de transición, usamos $.mobile.changePage(“weblog.php”, “slide”). |
| $.mobile. pageLoading | Para mostrar u ocultar el mensaje “Esta página se esta cargando”. Por ejemplo, para ocultar el mensaje, usamos $.mobile.pageLoading(true). |
| $.mobile.silentScroll | Para hacer scroll a una posición Y en particular, sin realizar el evento scroll. Por ejemplo, para hacer scroll a la posición Y=50, usamos $.mobile.silentScroll(100). |
| $.mobile.addResolutionBreakpoints | jQuery Mobile define algunos breakpoints para un mínimo/máximo de clases. Hay que llamar a este método para añadir breakpoints. Por ejemplo, para añadir una clase min/max de 800 pixeles de ancho, usamos $.mobile.addResolutionBreakpoints(800). |
| $.mobile.activePage | Refiere a la página activa actual. |
También hay varios eventos que se pueden usar con los métodos bind() o live(), como la inicialización de jQuery Mobile, eventos de toque, cambios de orientación, eventos de scroll, eventos de mostrar/ocultar página, eventos de inicialización de página y eventos de animación.
Por ejemplo, los eventos de toque (touch events) incluyen tap, taphold y varios eventos swipe. Los eventos de Scroll incluyen scrollstart y scrollstop. Los eventos de Página permiten recibir notificaciones: Antes de la creación de la página, cuando una página es creada, sólo antes que la página se muestre u oculte, y cuando la página es mostrada u ocultada.
En el siguiente ejemplo realizamos un evento específico cuando jQuery Mobile empieza a ejecutarse:
$(document).bind("mobileinit", function(){ //apply overrides here });El evento de anterior nos permite reemplazar los valores por defecto cuando se inicia jQuery Mobile. Varias opciones pueden ser sobrescritas, por ejemplo:
- LoadingMessage – Define el texto por defecto que aparece cuando una página se carga.
- defaultTransition – Define la transición por defecto para los cambios de una página que usa Ajax.
Hay más parámetros de configuración que podemos sobreescribir si lo necesitamos. Podemos ver la documentación de jQuery Mobile o el código fuente del ejemplo, para más detalles.
También podemos enlazar otros eventos que nos permiten crear aplicaciones dinámicas basadas en los eventos “touch” y “page”.
Los atributos data-* de HTML5
jQuery Mobile se basa en los atributos data-* de HTML5 para soportar varios elementos de UI, transiciones y estructura de la página. Sin embargo, estos son descartados silenciosamente por los navegadores que no los soportan.
La siguiente tabla muestra como usar los atributos de data-* para crear componentesde UI.
| Componente | Atributo data-* de HTML5 |
| Barras de herramientas de Footer y Header | <div data-role="header"> <div data-role="footer"> |
| Cuerpo del contenido | <div data-role="content"> |
| Botones | <a href="index.html" data-role="button" data-icon="info">Botón</a> |
| Botones agrupados | <div data-role="controlgroup"> <a href="index.html" data-role="button">Si</a> <a href="index.html" data-role="button">No</a> <a href="index.html" data-role="button">Muy bien</a> </div> |
| Botones en línea | <div data-inline="true"> <a href="index.html" data-role="button">Foo</a> <a href="index.html" data-role="button" data-theme="b">Bar</a> </div> |
| Elemento del formulario (Menú select) | <div data-role="fieldcontain"> <label for="select-options" class="select">Escoge una opción:</label> <select name="select-options" id="select-options"> <option value="option1">Opción 1</option> <option value="option2">Opción 2</option> <option value="option2">Opción 3</option> </select> </div> |
| Vistas de Lista Básica | <ul data-role="listview"> <li><a href="index.html">Uno</a></li> <li><a href="index.html">Dos</a></li> <li><a href="index.html">Tres</a></li> </ul> |
| Diálogos | <a href="foo.html" data-rel="dialog">Abrir diálogo</a> <a href="dialog.html" data-role="button" data-inline="true" data-rel="dialog" data-transition="pop">Abrir diálogo</a> |
| Transiciones | <a href="index.html" data-transition="pop" data-back="true"> |
La documentación de jQuery Mobile tiene una lista completa de la sintaxis de data-*soportada.
Estructura de una página jQuery Mobile
En esta sección dareamos una mirada rápida a la estructura de una página con jQueryMobile. jQuery Mobile cuenta con unas directrices sobre la estructura de las páginas en si mismas. En general, una estructura de página debe tener las siguientes secciones:
Barra de encabezado (Header Bar)
Normalmente contiene el título de la página y el botón Atrás.
Contenido (Content section)
El contenido de nuestra aplicación.
Barra de pié (Footer Bar)
Normalmente contiene los elementos de navegación, la información de copyright o la información que necesitemos añadir en el footer.
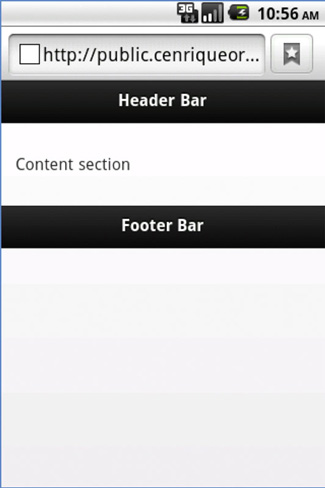
Por ejemplo, la siguiente imagen muestra las diferentes secciones.

Las barras de la cabecera y del pié tienen soporte a las opciones de pantalla completa y posición fija. La posición fija (fixed position) hace que las barras estén estáticas al momento de desplazarse. El posicionamiento de pantalla completa funciona de la misma manera que el fijo, excepto que las barras sólo se muestran al hacer clic en la página (para tratar de no obstruir la visión del contenido completo). El resto de esta sección explora el código HTML de una estructura de página genérica.
La definición de una página HTML ensimisma es !DOCTYPE html>, la cual define un tipo de documento HTML5.
La sección head del HTML carga tres componentes importantes de jQuery Mobile:
- La librería Core de jQuery
- La librería de jQuery Mobile: La parte específica para móviles del framework de jQuery.
- jQuery Mobile CSS – El CSS que define los elementos UI del core de JQuery Mobile. Esto define las transiciones y distintos widgets UI, como los sliders y botones, y hace un uso intensivo de animaciones y transformaciones con Webkit.
A continuación, mostramos como se define la sección head del HTML.
<html>
<head>
<meta charset="utf-8" />
<title>Intro to jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile
/1.0a2/jquery.mobile-1.0a2.min.css" />
<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a2
/jquery.mobile-1.0a2.min.js"></script>
</head>La siguiente sección de código HTML define la página ensimisma, vean cómo usamos el atributo data-role=”page”.
<body>
<div data-role="page" id="page1">El atributo id es necesario únicamente si hay múltiples bloques en un mismo archivo HTML, pero es una buena practica definirlo.
El siguiente par de trozos de código muestran como se definen las secciones delheader, content y footer de la página. El header bar típicamente consiste en el título de la página y en el botón “Atrás”, como se muestra a continuación.
<div data-role="header">
<h1>Header Bar</h1>
</div><!-- /header –>En este caso, la cabecera consiste unicamente en un título H1. El fuerte del contenido va luego de la cabecera, como se muestra a continuación.
<div data-role="content">
<p>Content Section</p>
</div><!-- /content -->En este ejemplo, mostramos sólo un párrafo simple, pero es aquí donde debemos añadir las listas, botones, formularios, etc.
El footer es donde típicamente colocamos los elementos de navegación e información de copyright, por ejemplo:
<div data-role="footer">
<h4>Footer Bar</h4>
</div><!-- /footer -->
</div><!-- /page -->
</body>
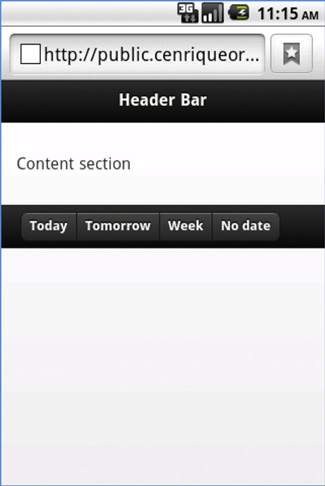
</html>La sección de footer es muy sencilla. Añadir una barra de navegación no es muy complicado, por ejemplo.
<div data-role="footer" class="ui-bar">
<div data-role="controlgroup" data-type="horizontal">
<a href="index.html" data-role="button">Today</a>
<a href="index.html" data-role="button">Tomorrow</a>
<a href="index.html" data-role="button">Week</a>
<a href="index.html" data-role="button">No date</a>
</div>
</div><!-- /footer -->Ahora vemos, la sección del footer con una barra de navegación del sitio.

Definición de múltiples páginas locales
El ejemplo anterior abarcó una sola página. jQuery Mobile también ofrece soporte para múltiples páginas en un único documento HTML. Las página múltiples son locales, internamente enlazadas y agrupadas con fines de precarga. La estructura de las páginas múltiples es similar a la del anterior ejemplo, excepto que contiene múltiples atributos data-role=”page”. Por ejemplo.
<div data-role="page" id=page1">
<div data-role="header">
:
</div>
<div data-role="content">
:
</div>
<div data-role="footer">
:
</div>
</div>
:
:
<div data-role="page" id=page2">
<div data-role="header">
:
</div>
<div data-role="content">
:
</div>
<div data-role="footer">
:
</div>
</div>Cuando se referencia a una página que es local al mismo documento HTML, jQuery Mobile automáticamente se conecta con la referencia. Cuando se referencia una página externa, jQuery Mobile mostrará un cargador (loading spinner). Si ocurre un error, el framework automáticamente manejará y mostrará un mensaje pop-up de error.
Transiciones de página
jQuery Mobile provee soporte a las transiciones de páginas basadas en CSS (inspiradas en jQtouch), las cuales son aplicadas cuando navegamos a una página nueva o regresamos a una anterior. Las transiciones incluyen:
Slide
Provee una transición horizontal
Slideup y Slidedown
Provee transiciones hacia arriba o abajo de la pantalla
Pop
Provee una explosión como tipo de transición
Fade
Provee una transición fading
Flip
Provee una transición flip.
Podemos añadir las transiciones a una página de dos formas diferentes:
- Añadir un atributo data-transition al enlace, usando <a href=”index.html” data-transition=”pop” data-back=”true”>Usar el atributo data-transition en páginas estáticas.
- Programar, usando $.mobile.changePage(“pendingtasks.html”, “slideup”);
Usar la aproximación de programación cuando trabajamos con páginas dinámicas.
List Views
Las list views, un tipo fundamental de elemento UI, son usadas comunmente en aplicaciones móviles. jQuery Mobile es compatible con varios list views: list basic, nested, numbered y read-only; split buttons; list dividers; count bubbles; thumbnails; icons; search filter bars; insert styled lists; y theming lists.
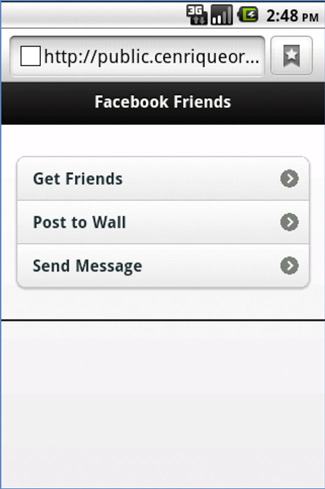
A continuación mostramos un list view básico. Este list view es creado usando el atributo data <ul data-role=”listview”>.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Intro to jQuery Mobile</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile
/1.0a2/jquery.mobile-1.0a2.min.css" />
<script src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0a2
/jquery.mobile-1.0a2.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>Facebook Friends</h1>
</div><!-- /header -->
<div data-role="content">
<p>
<ul data-role="listview" data-inset="true">
<li>
<a href="index.html">Get Friends</a>
</li>
<li>
<a href="index.html">Post to Wall</a>
</li>
<li><a href="index.html">Send Message</a></li>
</ul>
</p>
</div><!-- /content -->
<div data-role="footer">
</div><!-- /footer -->
</div><!-- /page -->
</body>
</html>Dentro del <ul data-role=”listview”/> podemos definir items <li>. Este es un perfecto ejemplo de cómo jQuery Mobile extiende la sintaxis básica de HTML. El resultado del código podemos verlo en la siguiente imagen.

Formularios (Forms)
Los formularios son otros tipos comunes de artefactos usados para enviar información al servidor. jQuery Mobile soporta varios componentes UI de formulario: text inputs, search inputs, slider, flip toggle switch, radio buttons, checkboxes, select menus ytheming forms. Ellos pueden ser creados muy fácilmente.
Los select menus son manejados nativamente <select name=select-options” id=”select-options”>, pero jQuery Mobile los mejora en su “look and feel”. La declaración <div data-role=”fieldcontain”> agrupa diferentes valores con propósitos de visualización. El formulario ensimismo es definido nativamente por <form action=”…” method=”…”>.
El siguiente código muestra el formulario y su contenido.
<form action="forms-results.php" method="get">
<fieldset>
<div data-role="fieldcontain">
<label for="select-options" class="select">Choose
an option:</label>
<select name="select-options" id="select-options">
<option value="option1">Option 1</option>
<option value="option2">Option 2</option>
<option value="option2">Option 3</option>
</select>
</div>
<button type="submit">Submit</button>
</fieldset>
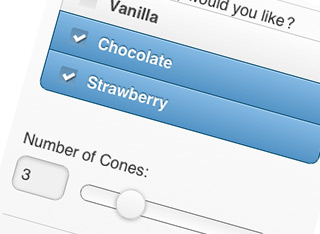
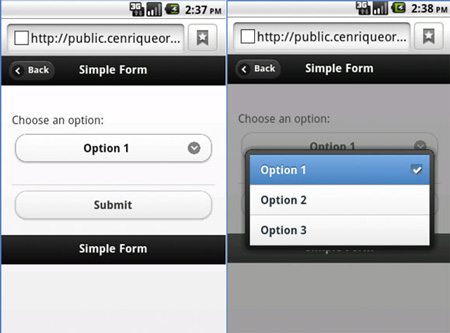
</form>Cuando escogemos el menú de selección, jQuery Mobile muestra un pop-up, que vemos en la imagen, con todos los valores de selección, y se cerrará automáticamente luego de la selección.

Mientras que los atributos de action y method del formulario son definidos correctamente, jQuery Mobile se encarga de las transiciones entre el formulario, la invocación Ajax y la página de resultados, y muestra una tuerca (de página cargando) si es necesario.
Otros componentes UI
Hay muchos más elementos UI y variaciones de elementos, que pueden ser explorados en el sitio web de jQuery Mobile y en su documentación. Para completar lo que hemos aprendido en estos dos artículos, sería bueno que echaramos un ojo a la info:collapsible content, layout grids, theming y el resto de list view y forms.
Conclusión
Esta mini-serie de artículos nos ha introducido al framework de JavaScript jQuery Mobile. Hemos visto lo básico del framework y como escribir páginas web funcionales sin necesidad de escribir una línea de código JavaScript. Si necesitas manipular documentos HTML, podemos hacerlo con algo del core de jQuery. Hemos visto lo básico de páginas y navegación, toolbars, controles de formulario y efectos de transición. jQuery Mobile provee numerosos métodos, eventos y propiedades que podemos usar. Que este par de artículos nos sirva de base para buscar más información sobre los componentes de interfaz de usuario que no se han tratado.
Si deseas leer la primera parte de este artículo, puedes ingresar a Introducción a jQuery Mobile. Puedes descargar el código de los ejemplos desde el siguiente enlace.









0 opiniones:
Publicar un comentario
Hola , el blog nesesita tu commentario asi que por favor escribe lo que tu de verdad quieras